Merhaba Arkadaşlar;
Bu yazımızda, android’de en çok kullanılan nesnelerden biri olan webviewlardan bahsedeceğiz ve ufak bir uygulamaya giriş yapacağız.
Webview’lar, bir web sitesini uygulama içerisinden çağırmak ve uygulama içerisinde açmak için kullanılan nesnelerdir. Kısacası, uygulamaya ait browser da diyebiliriz.
Peki neden webview kullanılır? Bu sorunun bir çok cevabı olmakla birlikte en çok kullanım sebebi: responsive olan web sayfalarını; sanki native bir uygulamaymış gibi uygulama içerisinden çağırarak kısa zamanda çok iş yapma amacıdır. Bu durumun maliyet+zaman gibi kazançlı yönleri olsa da; yavaşlık ve fonksiyonelliği azaltma gibi dezavantajlı yönleri de bulunmaktadır.
Bizim yapacağımız webview’ın özellikleri şunlar olacak:
1 – Web sayfasını çağıracak (Hadi Canım!)
2-Splash Screen’i olacak
3- Sayfalar Arası Geçişte ve Yeni Sayfalar Yüklenirken Donup Kalmayacak: Resim+ ProgressBar ile kullanıcıyı bekletecek.
4- Download Manager’ı Kullacak, böylece telefonun belleğine dosya kaydedebilecek.
5-Home tuşuna bastığımızda notification çıkacak, geri tuşuna bastığımızda uygulamadan çıkacak.
Şimdi, yeni bir uygulama oluşturarak başlayalım:
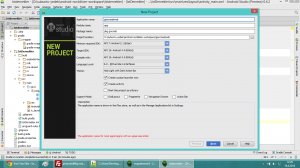
File–>New Project diyerek:
Proje Adımızı:
Package Name’imizi(Önemli: Burada gireceğiniz paket adı android markette başka bir uygulamada bulunmamalıdır. Kendinize ait bir paket adı kısaltmanız olsun.Aksi takdirde, package name’i sonradan değiştirmek bazen sıkıntılara yol açabiliyor.)
Minimum SDK’mızı: API 9 Tavsiyemdir
Target SDK’mızı belirliyoruz.
Buradan Sonra next-next diyerek ilerliyoruz; taaa ki Activity Seçimine kadar. Burada Blank Activity ve bir sonraki ekranda Navigation Type’ı None Seçiyoruz.
Evet Arkadaşlar Projemizi Oluşturduk.
Layout Dizininde fragment_main ve activity_main adında iki layoutumuz olacak. Biz fragment _main’i devre dışı bırakacağız, çünkü bu dersimizde henüz fragment’lara geçiş yapmayacağız.
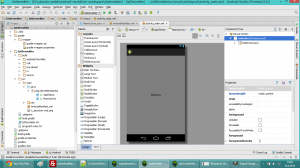
Activity_main içerisine gelip yaptığımız işleri sıralıyorum :
1-Bir tane Relative Layout yerleştirdik, yükseklik ve genişliğini fill_parent yaparak ekranın tamamını kaplamasını dağladık
2-Relative layout üzerine, center olarak konumlanacak şekilde bir webview yerleştirdik.
Ve activity_main’in xml kodları şu şekilde oldu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="pkg.dernekleristanbul.MainActivity" tools:ignore="MergeRootFrame" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center"> <WebView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/webView" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout> </FrameLayout> |
Şimdi layoutlarda işimiz bitti. Şu Keilde bir görüntü oluşacak:
Buradaki işimiz bitti.
Şimdi sıra java classlarımızın olduğu MainActivity’e geldi.
OnCreate olayında ufak bir değişiklik yaparak fragment’ı çağırmıyoruz. Çünkü kullanmamıza bu uygulamada gerek yok.
|
1 2 3 4 5 6 7 8 9 10 11 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); if (savedInstanceState == null) { getSupportFragmentManager().beginTransaction() .add(R.id.container, new PlaceholderFragment()) .commit(); } } |
Ve değişiklikten Sonraki OnCreate:
|
1 2 3 4 5 6 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } |
Şimdi bu bölümde yapacaklarımızı şu şekilde sıralayabiliriz:
1- Layout’taki webview’ı bir nesneye atayacağız,
2-Oluşturduğumuz nesneyi web sayfasına yönlendireceğiz,
3-Webview nesnesinin url’i değiştiğinde (ShouldOverrideUrlLoading olduğunda) yapılacak işlemleri ve denetimleri belirleyeceğiz.
Bu işlemleri yapmayı teker teker anlatmak yerine MainActivity Class’ımızı paylaşsam çok çok daha iyi olacak zannedersem.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 |
package pkg.gncweb; import android.content.Context; import android.content.Intent; import android.net.MailTo; import android.net.Uri; import android.os.Handler; import android.support.v7.app.ActionBarActivity; import android.support.v7.app.ActionBar; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.os.Build; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class MainActivity extends ActionBarActivity { WebView tarayici; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tarayici = new WebView(this); tarayici=(WebView)findViewById(R.id.webView); tarayici.getSettings().setJavaScriptEnabled(true); // Webview üzerinde JavaScriptleri aktif ediyoruz. tarayici.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); //Cache olarak herhangi bir şifre vb. bir şey tutmuyor. WebViewClient mWebClient = new WebViewClient() { @Override public void onReceivedError(WebView webView, int errorCode, String description, String failingUrl) { try { webView.stopLoading(); } catch (Exception e) { } try { webView.clearView(); } catch (Exception e) { } if (webView.canGoBack()) { webView.goBack(); } webView.loadUrl("http://www.gncz.net/"); //Webview'ın yönlendirileceği sayfa super.onReceivedError(webView, errorCode, description, failingUrl); } @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { //Sayfa(URL) her değiştiğinde bu fonksiyon çalışacaktır. if(url.startsWith("mailto:")){//Eğer ki, link mailto ile başlıyorsa... MailTo mt = MailTo.parse(url); Intent i = newEmailIntent(MainActivity.this, mt.getTo(), mt.getSubject(), mt.getBody(), mt.getCc()); startActivity(i); view.reload(); return true; } if (url.contains("rtsp")) { // eğer ki linl rtsp ile başlayan bir video ya da ranyo linki ise... Uri uri = Uri.parse(url); Intent intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent); } if(url.startsWith("tel:")) // Telefon ile arama intent i { Intent intent2 = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent2); } else{ view.loadUrl(url); } return true; } public Intent newEmailIntent(Context context, String address, String subject, String body, String cc) { Intent intent = new Intent(Intent.ACTION_SEND); intent.putExtra(Intent.EXTRA_EMAIL, new String[] { address }); intent.putExtra(Intent.EXTRA_TEXT, body); intent.putExtra(Intent.EXTRA_SUBJECT, subject); intent.putExtra(Intent.EXTRA_CC, cc); intent.setType("message/rfc822"); return intent; } }; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } /** * A placeholder fragment containing a simple view. */ public static class PlaceholderFragment extends Fragment { public PlaceholderFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_main, container, false); return rootView; } } tarayici.setWebViewClient(mWebClient); //Client Ayarlarını Webview nesnemiz olan "tarayıcı"ya atıyoruz. tarayici.loadUrl("http://www.gncz.net/"); //webview'ın yönlendirileceği sayfa } |
Evet Arkadaşlar, MainActivity ile ilgili olarak yapacaklarımız da bu kadar.
Şimdi Android Manifest dosyamıza da internet permission’ımızı verirsek programımız hazır olacaktır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="pkg.gncweb" > <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="pkg.gncweb.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |